탐색
- 색인
- 다음 |
- 이전 |
-
 리보그 세상
리보그 세상
- 리보그와 함께 파이썬 배우기
- »리보그 세상 찾아보기
주의사항
해당 문서는 중요 변경 작업 중에 있습니다. 일부 문서에 텍스트가 빠져있거나, 불어로 플레이스홀더(placeholder) 자리차지만 되어 있을 수 있습니다.
리보그 세상은 프로그래밍 작업 환경을 설정하기 쉽게 설계되어서 학생에게 자동화된 피드백을 제공할 수 있다. 하지만, 때때로, 부가적인 사용자 설정을 원할 수도 있다. 다양한 가능성을 이번 페이지에서 문서화하는데, 일부는 이미 어딘가에서 언급된 것이다.
먼저, 단순한 작업을 생각해 보자. 다음 세상을 적재한다:
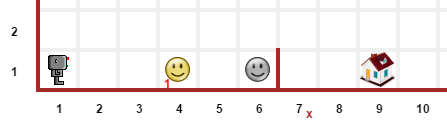
World("Demo 1")
완수해야 되는 초기 작업 시작은 다음과 같다:

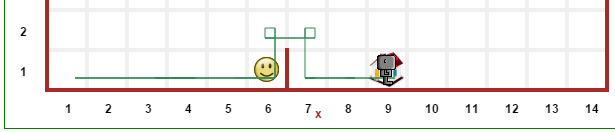
그리고 최종 결과는 다음과 같다:

상기 실행결과를 편집기에 코드 그리고 라이브러리에 코드를 포함하는 permalink로 저장한다.
기본 디폴트 설정으로, 리보그는 약간 “중심에서 벗어난” 궤적을 남긴다. 따라서, 좌회전과 우회전(좌회전 3회 수행) 사이에 분명한 차이가 보인다. 아마도 우회전에 좌회전 3번 한 것이라는 것에는 관심이 없고, 리보그가 지나간 궤적만 보고 싶을 수도 있다; 이 작업은 다음 코드를 사용해서 수행된다:
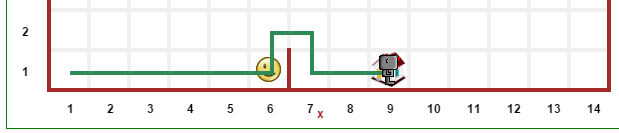
set_trace_style("thick")
결과는 다음과 같아 보일 것이다:

대안으로, 궤적을 뒤에 남기 않고, 로봇이 작업을 수행하는 것만 보고자 한다고 가정한다. 이 작업에는 “think” 대신에 “none”을 사용한다. (정상적인 경우는 “default”가 되고, 자동으로 원복된다.)
중요
"thick" 혹은 "default" 값을 갖는 set_trace_style 함수는 전역 함수로 모든 로봇 궤적에 영향을 미친다. 프로그램 내부에서 여러번 함수를 호출하면, 가장 마지막 호출된 것만 영향을 미친다.
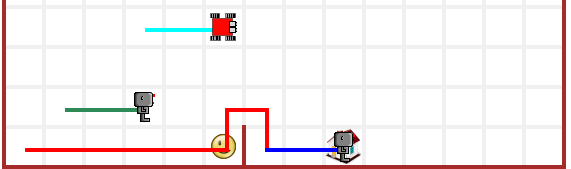
"none" 값이 선택되면, 퀘적은 덮어쓸 수 있는 완전히 투명한 색으로 칠해진다. 아래에서 보듯이, 로봇은 다른 색 궤적을 가질 수 있다.
다른 로봇은 다른 궤적 색깔을 갖게 하거나, 프로그램 내에서 어느 시점이든지 뒤에 남긴 궤적 색깔을 변경할 수도 있다. 다음 세상을 적재해서 해당 예제를 살펴본다:
World("Demo 2")
set_trace_color() 인자로 사용되는 적법한 색깔 명칭에는 html 색깔, RGB 값, RGBA 값이 포함된다 - 나중에 나온 값이 궤적을 임시로 보이지 않게 만드는데 유용하다.

기본 설계로, 로봇 모형 선택은 사용자에게 맡겨졌다. 사용자는 세상 상단에 이미지 버튼을 클릭해서 로봇 모형을 고를 수 있다.

모든 로봇은 동일한 모형이 된다. 하지만, 로봇을 생성할 때, 특정 모형을 다음 명령어를 사용해서 지정할 수 있다:
reeborg = UsedRobot()
reeborg.set_model(0)
다음 예제에서 앞에서 언급된 점을 시연하고 있다:
World("Demo 2")
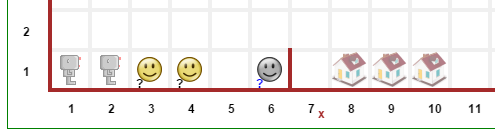
세상을 설계하는 것도 가능한데, 로봇 초기 위치가 명세된 선택지에서 무작위로 선택된다; 이번 예제에서, 다소 투명한 이미지가 가능한 모든 지점에 처음에 나타난다.
유사하게, 특정 지점에서 발견할 수 있는 객체 숫자에 대해 범위 내에서 가능한 값을 지정하는 것도 가능하다. 만약 이런 작업이 수행되면, 특정 유형의 모든 객체를 해당 지점에 놓도록 지시하는 것도 가능하게 된다. 이런 경우에, 세상이 그려질 때, 물음표가 처음에 객체 숫자 옆에 나타난다. 프로그램 첫번째 단계가 실행된 후에, 각각에 특정한 값이 나타나게 된다.
마지막으로, 로봇의 최종 지점을 주어진 집합에서 고르는 것도 가능하다.
이 모든 것이 다음 예제에 시연되어 있다:
World("Demo 3")

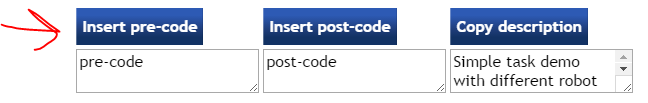
세상을 편집할 때, 사용자 프로그램이 실행되기 전에 혹은 실행된 후에, 혹은 전과 후 모두, 실행될 여분의 코드를 추가할 수 있다.
경고
경고의 말씀: post 코드를 포함하고 사용자가 프로그램에 done() 명령어를 추가하면, done() 이 실행되어, post 코드에는 결코 도달하지 못하게 된다. 이런 경우, 좋은 전략은 pre 코드 부분에 done() 을 재정의하는 것으로, 아마도 다음과 같이 해당 부분을 교체하게 된다:
def done():
raise ReeborgError("You are not allowed to use 'done()'.")

Pre & Post code demo 세상을 선택해서, 매우 단순한 예제를 살펴본다. 그리고 나면 결과로 나온 프로그램을 실행하게 되는데, 작성된 프로그램은 출력 문장(print)을 앞에, 편집기에 프로그램 다음에 또 다른 출력 문장을 삽입한다. narration() 사용을 시연하는 훨씬 긴 예제가 Story 세상이다. 이 프로그램은 Story 세상에 “뒤틀는” 뭔가를 추가한다: 해당 프로그램이 마지막까지 실행되도록 확인한다.
기존에 존재하는 세상을 사용하면서, 예제 중 하나에 향상된 능력을 갖는 로봇을 사용하고 싶다고 가정하자. 예를 들어, 왼쪽으로 세번 회전하지 않고, 바로 오른쪽으로 회전할 수 있는 로봇으로 장애물 허들을 넘는 해법을 보여주고자 한다. 한가지 “분명한” 방식은 다음과 같다:
이런 접근법이 동작은 한다... 처음에 나온 세상에 어떤 로봇도 보여지지 않고 따라서, 로봇으로 작업할 때 학생들이 보는 것과는 다른 점만 제외하면....
더 나은 방법이 있다!
주석
“pre” 코드 혹은 라이브러리에 나온 코드를 사용하면, 실행되는 라인이 강조 하이라이트 되지 않고 어떤 로봇도 없는 프레임만 존재하게 된다.
“pre” 코드든, 라이브러리든지, 다음 명령문을 사용할 수 있다:
RUR.world.remove_robots()
작성한 프로그램에 첫 명령어로 상기 코드를 사용하고 나서, 희망하는 개선된 능력을 갖춘 로봇 인스턴스를 생성한다. 세상에는 로봇이 한대만 있기 때문에, move() 혹은 turn_left() 같은 기본 명령오는 현재 있는 로봇에만 동작한다: 기본 설계로, 인스턴스 명칭이 없어도 첫번째 생성된 로봇에는 동작한다.
Robot replacement 세상을 살펴본다. 바로 우회전하는 능력을 갖춘 새로운 로봇이 라이브러리에 정의되어 기본디폴트 설정된 로봇을 교체되는 예제를 확인할 수 있다.
상단에 Additional menu 에서, “Collaboration” 버튼을 찾울 수 있다: 이를 통해서 모질라 TogetherJS를 활성화해서 두명 이상 사용자가 효과적으로 동일한 웹페이지에서 상호작용하게 된다.
프로그램은 두 단계로 실행된다: 먼저, 프로그램이 실행되면, 연속된 “프레임”이 기록되는데, 해당 시점에 세상에 대한 완전한 상태가 프레임에 표현된다. 둘째로, 기록된 프레임을 한번에 하나씩 영상으로 재상한다.
Additional menu 에서, 앞으로 재상하는 대신에 한번에 한 프레임씩, “step back” 버튼을 통해 되돌린다.
이러한 사용 예제는 프로그램을 빠르게 실행하는 것으로, “핵심적인” 지점까지 think(0) 로 설정하고, pause() 를 사용해서 프로그램을 임시 정지시킨다. 이 지점부터, 프로그램을 앞으로 혹은 뒤로 한번에 한 프레임씩 실행시킬 수 있어, 특정한 측면에 집중할 수 있게 한다.
앞에서 언급되었듯이, 리보그 세상 이식이 매우 쉬워서, 영어를 제외한 언어도 지원된다. 현재, 불어만 완벽하게 지원된다. 따라서, 다음과 같이 프로그램을 작성할 수 있다:
from reeborg_fr import *
avance() # equivalent to move()
tourne_a_gauche() # equivalent to turn_left()
하지만, 프랑스어 사용자는 http://reeborg.ca/monde.html 사이트를 사용해야만 되는데, 프랑스어 사용자 인터페이스를 갖추고 있다.
Brython에서 상당부분을 파이썬 표준 라이브러리가 차지한다; 하지만, 순수 파이썬 모듈만 지원된다.
파이썬, 자바스크립트, 커피스크립트가 지원된다. 자바스크립트 변환 컴파일러가 있다면, 다른 언어도 지원된다.
과제
HTML iframe 을 사용해서 다른 웹사이트에 있는 리보그 세상을 임베딩할 수 있다. 저자가 추후 방법을 설명한다.
리투아니아 한 교사가 무들(moodle)에서 리보그 세상을 접근할 수 있도록 만들었다. 그래서 자동으로 학생 작업에 대해 채점을 했다. 이상적으로, 이런 사용사례는 리보그 세상을 로컬 사본으로 만들어야만 된다.
자바스크립트, HTML, CSS, JQuery 라이브러리 사용법을 알고 있다면, 특별히 제작된 permalink로 코드를 실행함으로써, 리보스 세상 외양을 사용자 취향에 맞춰 바꿀 수 있다; 변경 사항은 사이트를 다시 시작(로딩)할 때까지 적용되어 남아 있다.
본인 취향에 맞게 변경하려면, 리보그 세상을 별도 탭에 열고, 자바스크립트 콘솔을 활성화 시킨다. 그리고 나서, 콘솔에서 Javascript/jQuery 명령어를 사용해서 UI를 희망하는 대로 변경한다. 필요한 모든 코드(세미콜론도 잊지 않는다...)를 아래 텍스트영역에 복사하여 붙여넣는다.
예를 들어, 프로그래밍 언어 선택 메뉴를 숨기고자 한다고 가정한다; 다음 JQuery 코드를 사용해서 구현할 수 있다:
.. code-block:: javascript
$(“#header-child form”).hide();
상기 코드를 예제로 사용해서 아래 텍스트영역에 복사해서 넣고 “Create permalink code” 버튼을 클릭한다; 실행 결과가 버튼 아래 나타난다. 모든 UI 변경사항을 변환 한번으로 생성할 필요가 있음에 주목한다. 결과를 갖게 되면, 복사해서 리보그 세상에서 생성한 “정상” permalink 링크에 추가한다 ; 리보그 세상이 갱신될 때, 새로운 permalink가 UI에 요청받은 변경사항을 적용한다.
사용자 인터페이스에 변경을 하는데 도움이 필요하면, 저자에게 주저말고 연락을 취한다.